Responsive web design: creating a seamless user experience
In the ever-evolving digital landscape, web design and development are at the forefront of creating captivating online experiences. As technology continues to advance and users access websites through various devices, creating a responsive website and web design has become an essential component of modern web development.
In this article, we will explore the significance of responsive web design and why it is a crucial consideration for web developers, web designers and business owners.

The Rise of Responsive Web Design
Web design has come a long way from its humble beginnings when desktop computers with standard screen sizes dominated the landscape. With the ubiquitous presence of smartphones, tablets and a myriad of other devices, users now demand websites that effortlessly adapt to their screens. This shift in user expectations paved the way for responsive web design, a solution designed to accommodate the ever-expanding range of devices in the digital ecosystem.
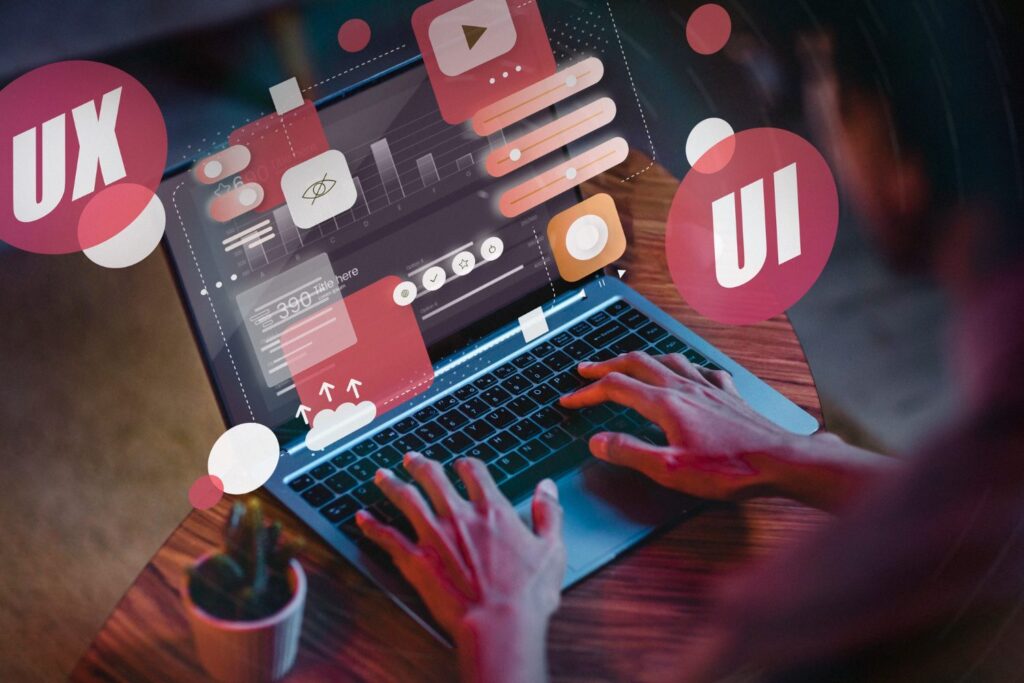
As of the most recent data available, the global device usage landscape reveals an intriguing distribution of internet traffic. Mobile devices continue to dominate the market share of approximately 55%, reflecting the increasing reliance on smartphones for accessing the internet, social media and various applications. Desktop computers maintain a noteworthy presence, accounting for 43% of worldwide usage, showing their enduring relevance for tasks that demand larger screens and more powerful computing capabilities. In contrast, tablets lag behind with a mere 2% share, indicating that they are primarily utilised for specific niche purposes or as supplementary devices.

This distribution highlights the dynamic nature of the digital ecosystem and the diverse preferences of users around the world when it comes to choosing their preferred devices for online activities.
Defining Responsive Web Design
Responsive web design refers to the practice of designing and developing websites that automatically adjust their layout and content to fit the screen size and orientation of the device being used. It ensures a consistent and user-friendly experience across a wide range of devices, from large desktop monitors to small smartphone screens.
Why Responsive Web Design Matters
- Elevated User Experience: Responsive design takes centre stage in enhancing user experiences. By automatically adjusting to the user’s device, it eliminates the need for tedious zooming, scrolling or panning, making content readily accessible and user-friendly.
- Boosted SEO Performance: Search engines, such as Google, reward mobile-friendly websites with higher search rankings. Responsive design is the gold standard for mobile optimisation, which can significantly enhance a website’s SEO performance.
- Cost Efficiency: In the past, maintaining separate desktop and mobile versions of websites was common practice, incurring extra development and maintenance costs. Responsive design streamlines this process by consolidating all into one, saving resources and time.
- Wider Reach: As the usage of mobile devices continues to surge, responsive design ensures you reach a broader audience. Whether your visitors access your site on a smartphone, tablet or desktop, they’ll enjoy a consistent and engaging experience.
- Future-Proofing: The digital arena is in a perpetual state of evolution, with new devices of varying sizes and resolutions continually emerging. Responsive design future-proofs your website, guaranteeing adaptability to these changes without necessitating a complete overhaul.
Best Practices for Responsive Web Design
To harness the potential of responsive web design, consider these best practices:
- Mobile-First Approach: Begin by designing for mobile devices and then scale up to larger screens. This approach ensures your website is optimised for smaller screens and maintains fast loading times on mobile devices.
- Fluid Grid Layouts: Utilise percentage-based grid layouts rather than fixed pixel widths, enabling content to adjust proportionally to screen size.
- Media Queries: Employ media queries in your CSS to apply different styles and layouts based on screen size and orientation.
- Flexible Images: Use CSS to ensure images scale proportionally, preventing distortion on various screens.
- Performance Optimisation: Optimise images and employ asynchronous loading techniques to guarantee swift load times, especially on devices with slower internet connections.

In the ever-evolving sphere of web design and development, responsive design stands as a fundamental pillar. It not only enhances user experiences but also contributes to better SEO rankings, cost-efficiency and future-proofing. By implementing responsive web design best practices, you can create websites that engage users across all devices and screen sizes, ensuring your digital presence remains effective and accessible in today’s dynamic online environment.
Engaging a marketing and branding agency is a strategic move to ensure your business website effectively aligns with your brand identity. These experts bring a wealth of experience in crafting cohesive digital experiences that reflect your brand’s core values, personality and message. From visual design to content strategy, they work diligently to harmonise your website’s elements, enhancing brand recognition, credibility and engagement. This partnership not only strengthens your online presence but also fosters a more profound connection with your target audience, ultimately driving brand loyalty and growth.
Interested in discovering how a responsive website can fuel the growth of your brand? Connect with us today and let our team of branding and marketing experts steer your online journey. Embark on your path with Melbourne’s premier marketing and branding agency right here. Let’s connect.